Web design vs web development: what’s the difference?
Many people think that web design and web development are the same thing. Not true! They may sound like terms that can be used interchangeably, but they do have different meanings. And if you’re looking to have a new website created, it’s important to know the difference.
In this series, we clear up some of the confusion by giving you a run down of the web design and web development process, and show you how they’re applied when creating a website.
Web design
A web designer is usually the first stop in the process of creating a new website. They are responsible for creating the look and feel of the site based on a client’s brief.
Concept creation and development
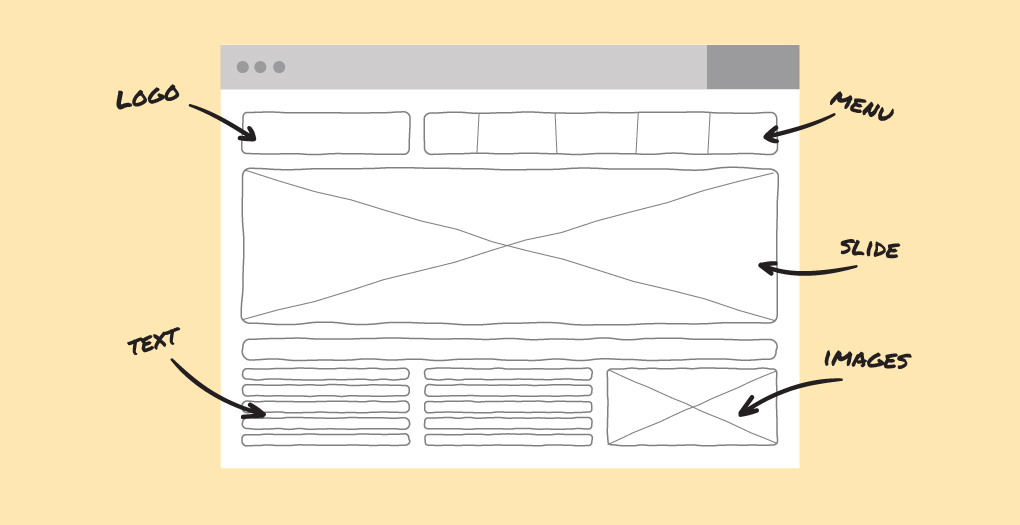
The process will often start with a web designer creating layouts or wireframes that map out each section of the website. They will also incorporate any visual attributes such as fonts, colours and image requirements. This will establish the look and feel for the website going forward.
For example, if a client is starting a small e-commerce business, a designer will aim to design a site that is quick and easy to navigate. This will help a potential customer find what he or she needs without any hassle (increasing conversions and revenue in the process). On the flip side, a company whose goal is to increase brand awareness would be designed differently, with an aim to educate and inform visitors about the organisation and what it can offer.
Essentially a web designer’s main focus is to accurately capture the look and feel of the client’s company (i.e. modern & clean, or authentic & rustic), and this includes staying up-to-date with the latest design trends to make sure that client’s receive a professional and modern look. The designer will usually create one or two pages of static concepts, which is then passed on to a front end developer to use as a basis for the website layout.
Web development
Web development can generally be split into two categories – front end (also known as ‘client side’) and back end (also called ‘server side’).
Front end
Upon receiving static website images from the designer, front end developers create code that adds functionality to the user-facing aspects of the website. This can involve displaying image rollovers or validating data in a form. It’s all the stuff that you can actually see on the website and also covers how content is presented in user interface elements, such as:
- dropdown menus
- buttons
- navigations
- animated elements
A front end developer makes sure that information is presented effectively and user interaction with the website is as smooth as possible. They work closely with web designers to ensure that all the visual aspects of the website function is planned in the earlier stages of the creation process.
One of the biggest challenges a front end developer faces is making sure the website concept works across a number of different browsers and devices that have different requirements. There is no “one-size-fits-all” option. For example, the code required for one particular browser may not apply to another, which means that the front end developer has to create code for each.
Back end
Back end web development can be described as the “guts” of a website, and refers to the coding or programming that enables website functionality for the non-visual aspects of a website. Attributes such security, structure, content management and database interaction all fall under this umbrella.
All of these aspects blend together to ensure a site runs smoothly, basically adding functionality to the framework the front end developer has created.
For instance, if a user goes to an e-commerce website to make a purchase, a back end developer will set up the website so that the system is automatically able to check to see if there is stock available for that particular product. Once an order is confirmed, the stock changes are automatically updated and all relevant details are pushed to the accounting software. From here, an auto-generated invoice or receipt will be sent to the customer.
The Orion touch
All of these different elements work together to create a well-structured website that is easy to navigate and in line with the company’s brand and messaging. At Orion, our designers and developers can guide you through the whole process from the very beginning. Every business has different needs and we’ll help you figure out what will work for you to fit your vision.
Need website copy that packs a punch?
Web design and development will work together to create an impressive website, and now you need to actually get visitors to come and check it out. This is where our talented SEO copywriters come in and work their magic! They can create and populate your shiny new website with SEO keyword-rich copy that will boost your company’s online exposure. We want to help you effectively communicate your message and get the most out of the investment you’ve made in creating or rebranding your website.
How will your business benefit?
It goes without saying that having a clean, well-structured website will bring in more customers and conversions. You’ll also save time and resources dedicated to managing the website if it’s easy to update and add content. In terms of protection, Orion will ensure your website is more secure from potential online threats.
All of these benefits can help your business grow in the long run, as long as you’ve chosen options that work for you. Orion’s web design and development team can help you find the perfect balance of form and functionality to give your business the boost it needs to thrive online. Give us a call for a chat!
Coming up: part 2 takes a deeper look into the different tiers of website development and what is suitable for your business (and budget)… stay tuned!